What will I need?
- GitHub account (free individual accounts have 60 hours of free Codespaces each month).
- Expo account.
- Expo Go app installed on your device.
- A little knowledge of the command line and React programming.
How long will it take?
About ten minutes.
Lets give it a go!
Create a new Codespace using the blank template:

Once initalised, create an empty Expo React App (select (y)es when prompted):
npx create-expo-app exampleInstall the expo-cli command line tool globally:
npm install -g expo-cliChange into your example project’s folder and edit App.js, maybe adding an image or whatever, before updating packages:
cd example
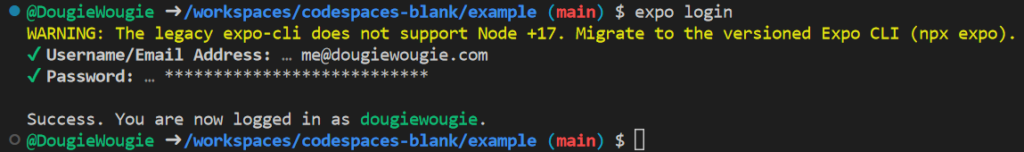
npm updateLogin to your Expo account from the command line:
Create an account with Expo and login using the expo login command.

Expo-cli supports tunnelling, a proxy URL accesible from any device over the Internet, using ngrok.
expo start --tunnelAfter installing the requested library (@expo/ngrok@^4.1.0), you should see a QR code:

Open the Expo Go app on your device, login, and then scan the QR code. The app will bundle and be available on your device.

Leave a Reply